The most crucial function for a website layout design is structuring the information, so defining the hierarchy of content, whilst ensuring it can be accessed intuitively, are essential objectives that a good layout should accomplish. Although a good layout design should make finding the paths of navigation between web pages easy, it’s not solely about accessibility and discoverability. The layout of a landing page is also extremely important for creating a first impression, and it needs to make an impact that is visual, while conveying the message and story we want to tell the user.
Concepts from the psychology of perception, like visual weight, negative space, and focal points to drive attention, are things that a good designer should be familiar with and apply almost instinctively. However, when it comes to web or mobile design, using a popular design pattern is a huge help.
Web Design Patterns
There are many popular web design patterns for layouts to solve problems depending on the type of content we are working with. For example, the Zig-Zag Layout reproduces how the users’ eyes scan a webpage and places the important elements and the “call to action” accordingly. The F-Layout also emulates eye scanning, but is more appropriate for content-heavy sites.
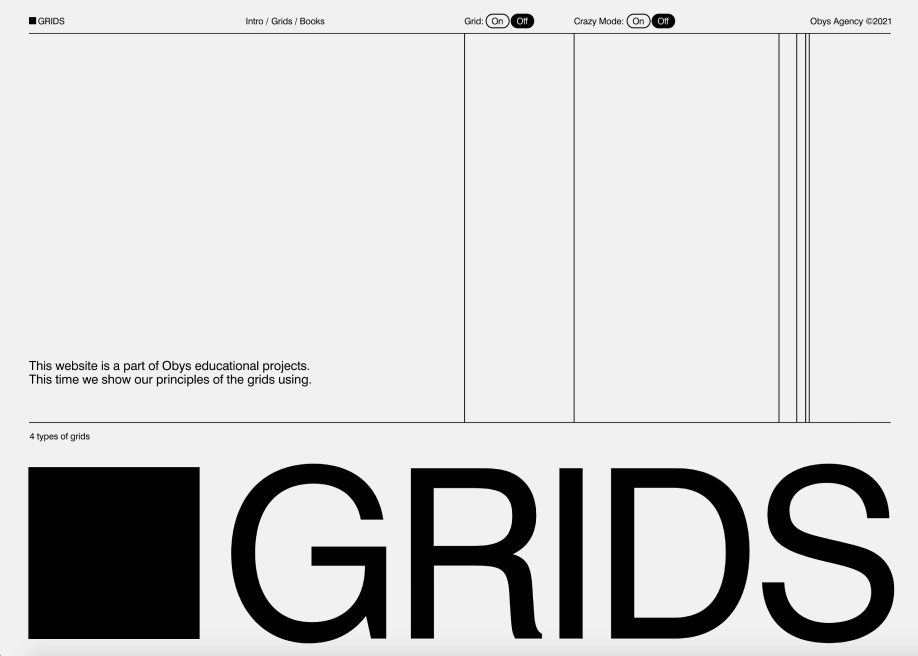
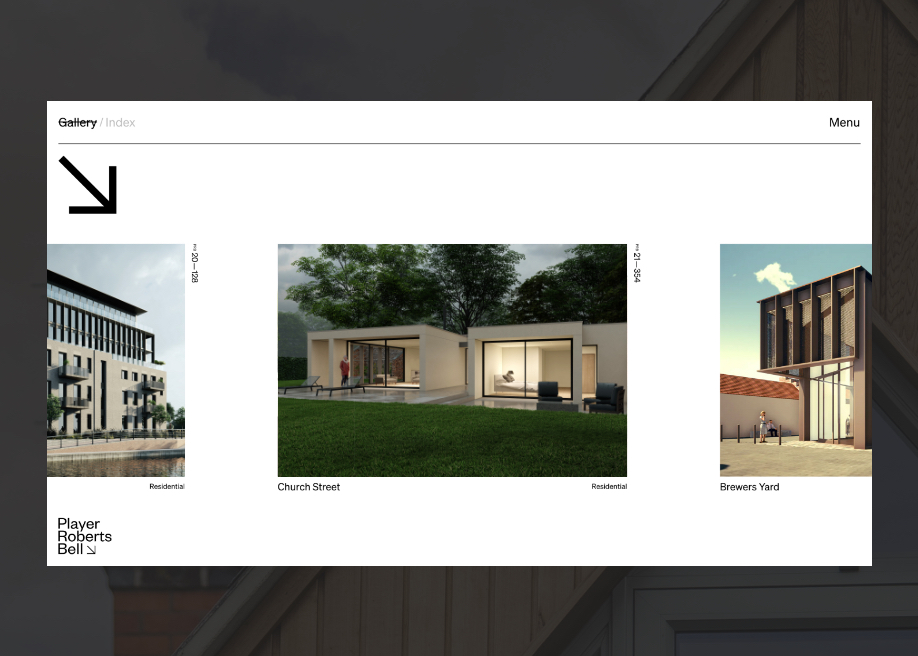
The Magazine Layout focuses more on the architecture of the content, and digital magazines use multi-column layouts to prioritize information, emulating the grid system that was used by print designers for this purpose. The multicolumn grid is very useful for working with text and images, creating a visual hierarchy which allows users to scan and find the most important information quickly.
There are many other layout patterns that serve different purposes such as:Full-Screen Photo, Grid Layout, Card Layout, Block Layout, Magazine Layout, Split Screen, Single Page Layout
There are others specifically for responsive design or mobile-first patterns like Tiny Tweaks, Mostly Fluid, Column Drop, Layout Shifter and Off Canvas pattern.
Creative Layouts
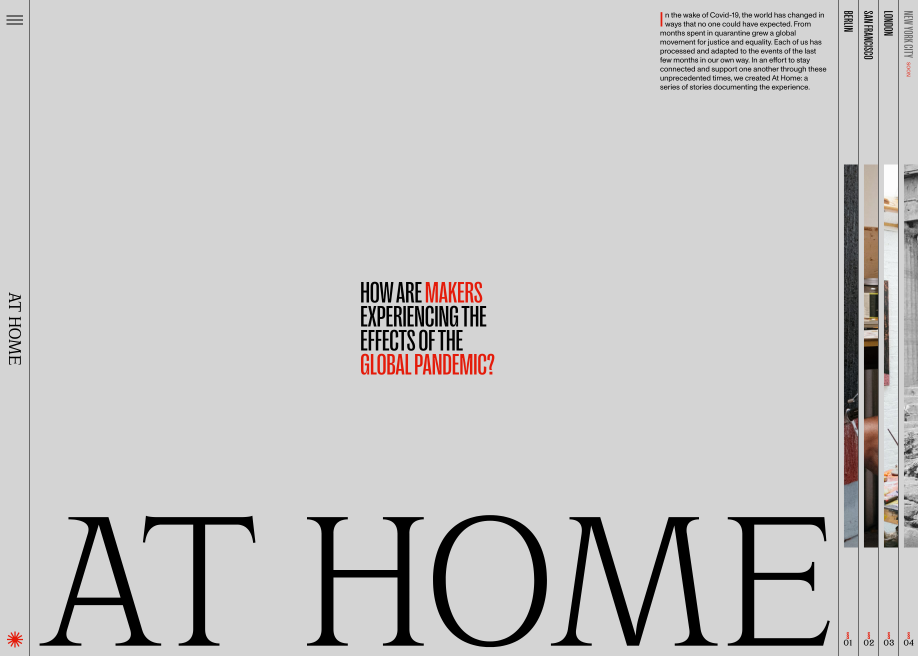
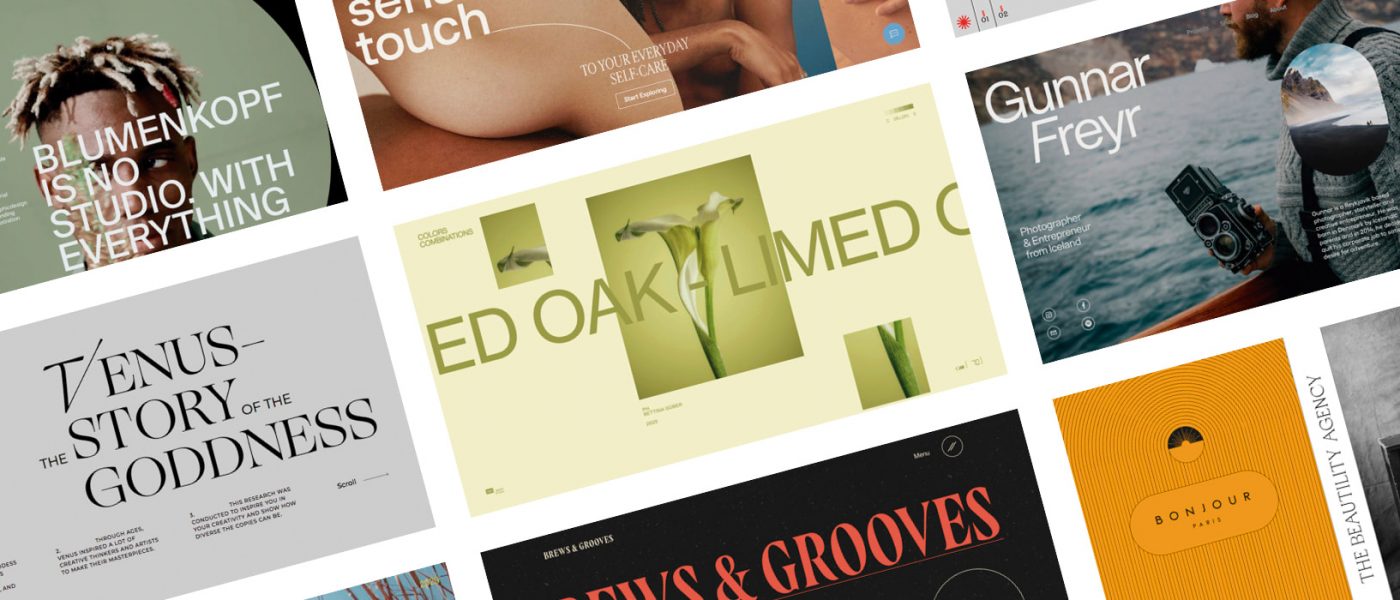
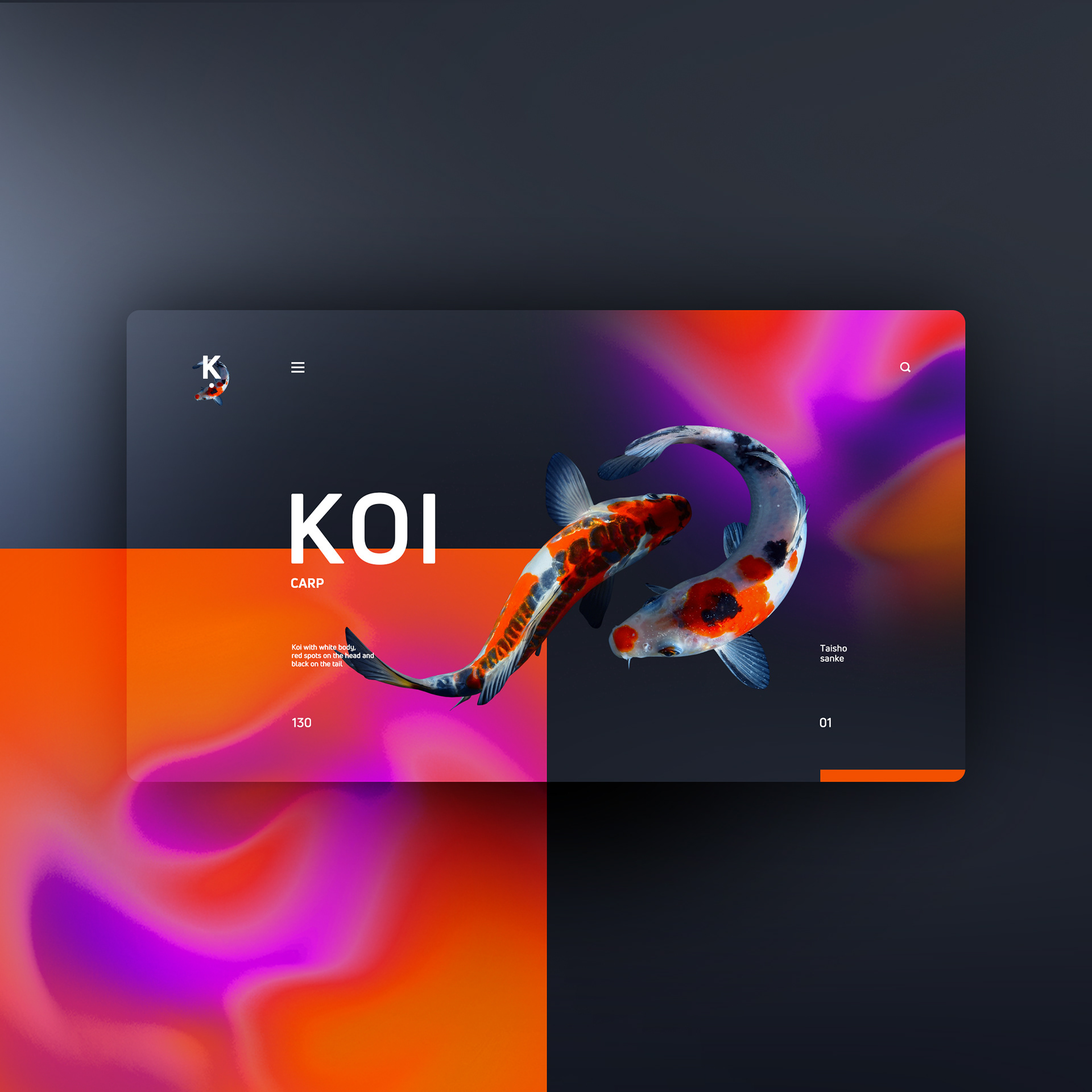
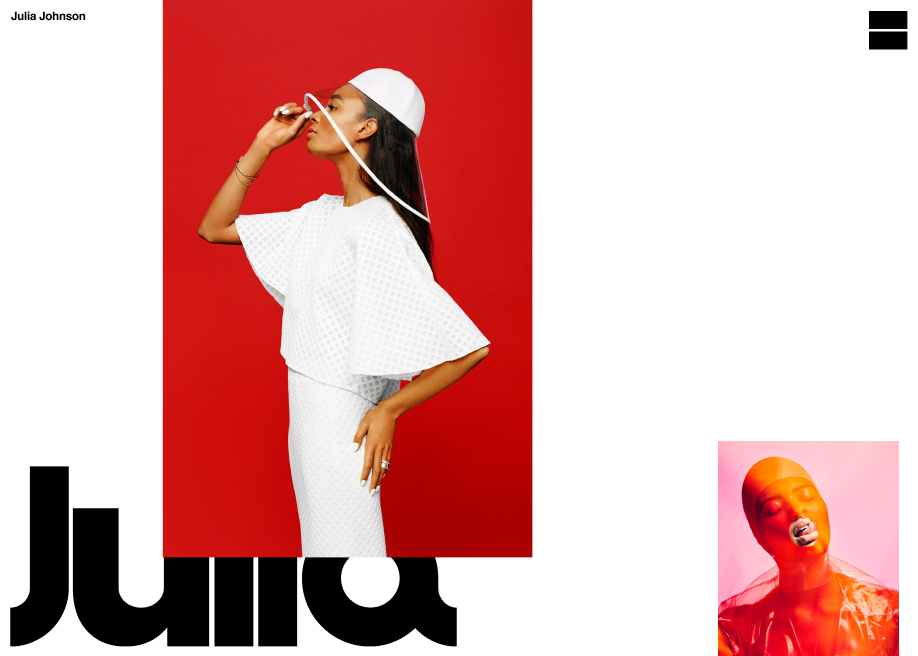
Here at Awwwards, we enjoy seeking out and highlighting websites that have found an innovative way of doing things, it’s very easy to find information about common web design layout patterns, so we want to show you a collection of websites that are breaking the grids and the formal rules by using different layout approaches to display the architecture of the web in a creative way.
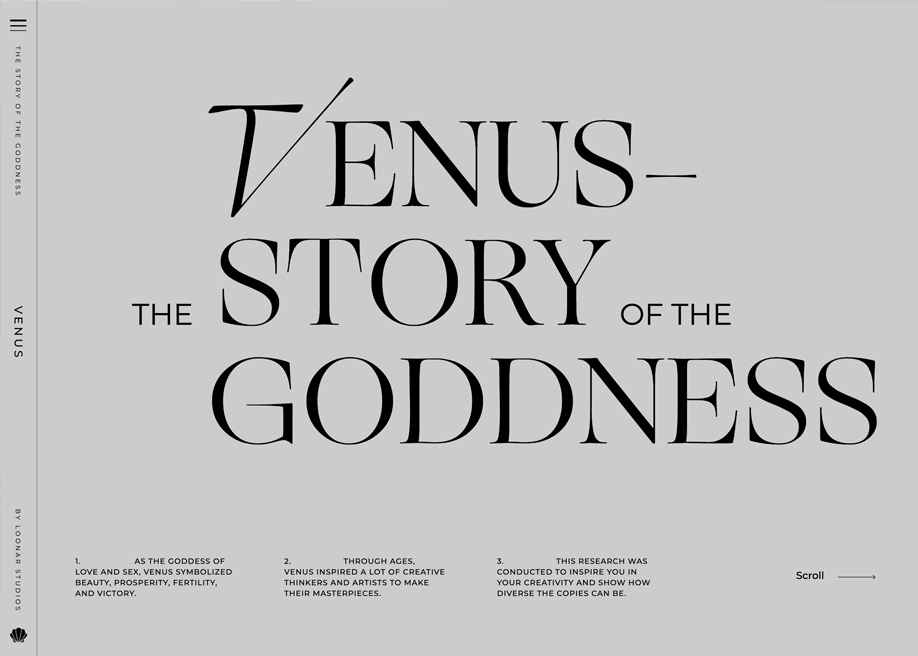
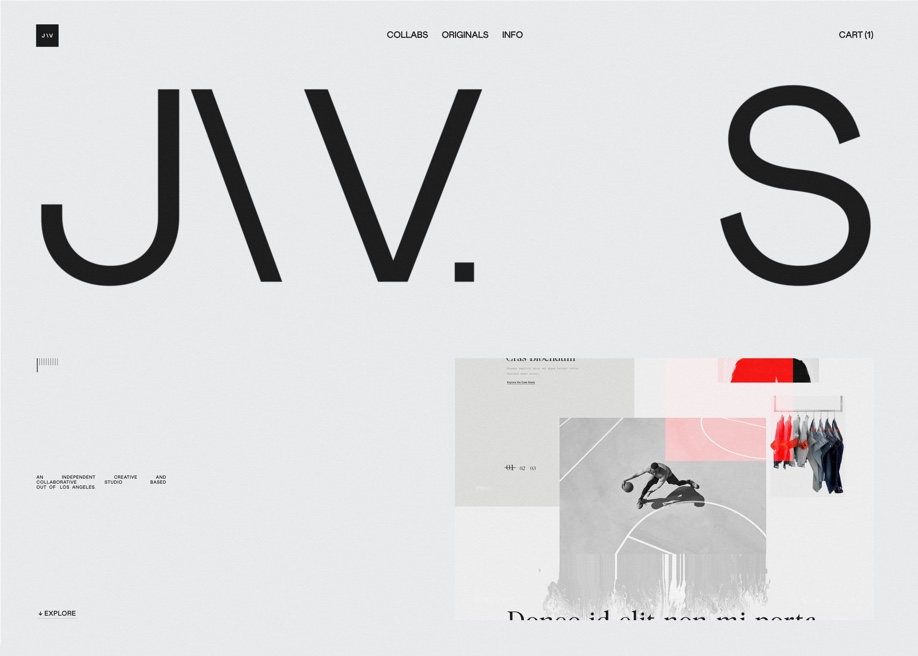
For example, Infinite Canvas is a common solution for WebGL sites, but is by no means a standard and safe layout pattern. Other examples in our collection are influenced by historical graphic design styles, and recently we’ve widely seen a revisiting of historic styles, with compositions inspired by the Swiss style, and layouts inspired by postmodern poster designs. With this desire to move away from classic grid based layouts, compositions are being adopted which are more similar to editorial design, in which typography plays a central role in layout design.
Website Layout Selection
Well, hold onto your hats people, because here are 20 websites that have taken us on a roller coaster of emotions – yes, they’ve broken grids (but not our hearts) so sit back and enjoy the ride, it’s our latest collection of Web Layouts!
👉 Enjoy more examples in our Layout Collection
-

-

-

-

-

-
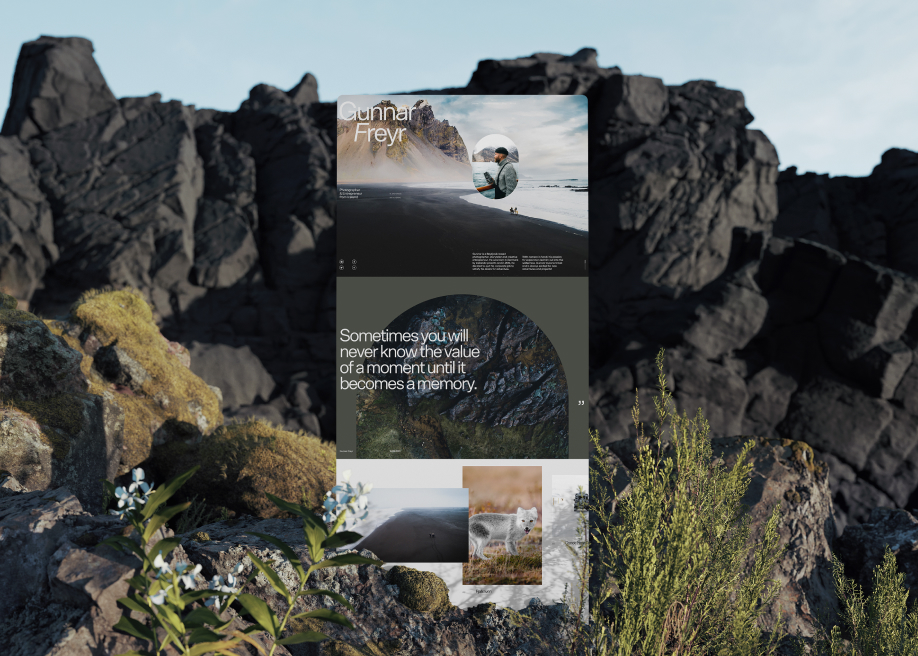
 Gunnar Freyr by Squarespace , Marvin Schwaibold , Adam Hartwig , trsears , Yael Bienenstock and Lionel Taurus in H.M
Gunnar Freyr by Squarespace , Marvin Schwaibold , Adam Hartwig , trsears , Yael Bienenstock and Lionel Taurus in H.M -

-

-

-

-
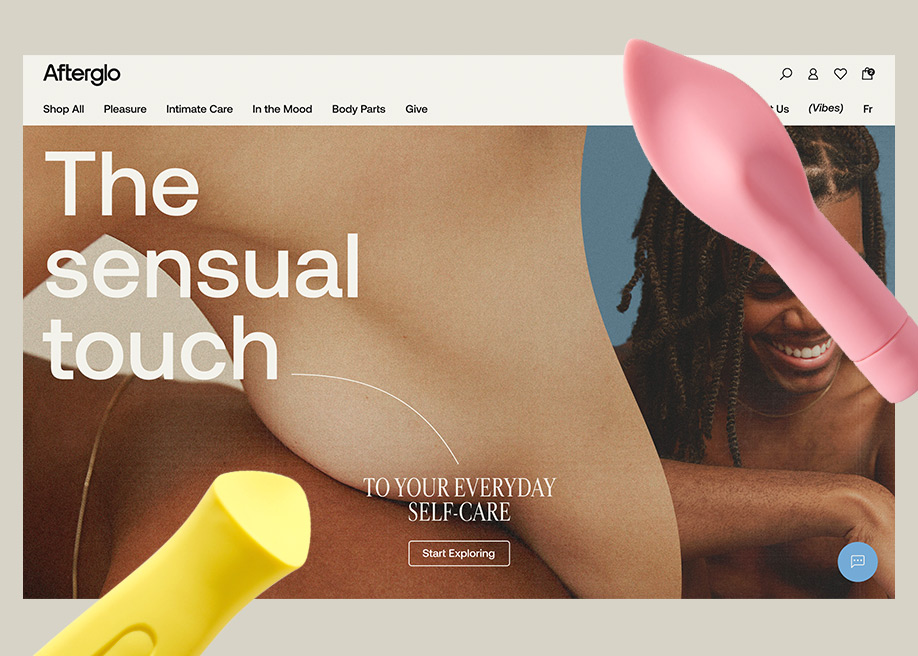
 Afterglo by Louis Paquet , Louis Paquet , Deven Caron , Pier-Luc Cossette , Luc Lapierre and Kim Levan in H.M
Afterglo by Louis Paquet , Louis Paquet , Deven Caron , Pier-Luc Cossette , Luc Lapierre and Kim Levan in H.M -

-
-

-