While content may be king, its presentation significantly impacts the way an audience perceives it. In fact, no matter how interested readers may be in getting answers to specific questions or finding inspiration, the overall design of a blog or a magazine can often be a huge deal breaker for a lot of people. If the content is poorly organized and the overall aesthetic is unstimulating or even too overwhelming for the viewers’ eyes, most visitors won’t even bother reading the text.
The design of blogs and other online publications needs to encourage people to stick around and explore the content. It should improve their reading experience, increase user engagement, and keep them interested in what a certain platform or individual has to offer. The site’s design needs to mirror the quality of the articles, and so the designers need to find a way to present valuable information and a large number of articles in a visually appealing fashion.
The look of the following blogs and magazines is inspiring and captivating, artfully commanding the users’ attention. These examples are a true visual treat. No matter how aesthetically different they may be, they all have one thing in common – astounding design and beautifully organized content that allows readers to quickly and easily find what interests them the most. The publications we will discuss include:
Surface

Surface is a magazine that covers design, architecture, art, travel, and fashion. The content on their website is organized into three columns. The one on the left includes a slideshow of a few featured articles, with large images instantly capturing your attention. This part of the screen is non-scrollable, with article previews changing automatically (or after you press the designated arrows). Even if you start scrolling over this area, the action will only impact the column in the middle, which features significantly more articles than the section on the right but also smaller photo previews. And lastly, the collection of top stories is displayed in the column on the right-hand side of the screen with no pictures whatsoever. This kind of a layout is a bit unusual, especially because each column is essentially an individual element. The design of some of the inner page layouts is similar to that of the homepage, with fixed images in one part of the screen and scrollable sections in the other.
NYLON

NYLON is a popular magazine that covers fashion, music, and entertainment news. The background in the top section of the homepage is in a zestful orange shade. It resembles a badly glued poster, with all its crumples and folds, ensuring a powerful and unusual opening to the site. The orange then melts into a white canvas, filled with large, uppercase, serifless typography and gorgeous imagery that illustrates the content of each article. The homepage seems to be never-ending – the more you scroll, the more articles pop out, ensuring you never run out of material to read. The design of the fullscreen menu mirrors that of the opening section – it looks like a wrinkled white poster with the menu links displayed in a light grey shade. When you place your mouse on a page, the letters become black. Moreover, some sort of a seemingly hand-drawn scribble appears behind the selected word. The same effect can be seen on the homepage, next to section titles, giving the site a slight alternative vibe.
Gaffer

Gaffer is a magazine that publishes articles on fashion, football, music, and lifestyle. The homepage starts off with a fullscreen image slider, where each photo represents one article. You can only see the title of the article in question displayed on the picture, but in combination with the large, engaging visuals, that’s enough to lure you into reading more on a particular subject. In general, the powerful images are the most prominent element on the site and their irresistible allure is what stands out the most and encourages you to read the articles. The content is presented in several different ways. It goes from being featured in a slider and displayed in a masonry layout to carousels and several articles displayed in one row. The diversity in the content organization makes the page more immersive and fun. As you scroll through the homepage, the black background changes into white and vice versa. Elsewhere on the site, the designers colored entire pages in one of the two hues. The neutrality of both colors is the ideal backdrop for the vibrant imagery, perfectly enhancing the appeal of the colorful visuals. The website doesn’t include any wild animation effects, letting the beautiful content do all the talking.
Materia Press

Materia is a cultural publication with “uncommon content on art, design, people, and places in the Americas”. The site opens with the magazine’s logo in gigantic, mostly serifless, uppercase letters. The letter “M” is the only one in a cursive, lowercase font, softening the robustness of the surrounding typography. After the first scroll, the logo becomes slightly smaller in size, making room for the article previews. The featured photographs vary in size, ranging from full-width to mid-sized and small. The prevailing visual discrepancies make the page all the more compelling and appealing to the viewer’s eye. The dominant all-caps, sans serif typography gives the site a contemporary vibe. The hover effect helps further immerse readers into Materia’s content – when users place the cursor on an image, a slight zoom-in effect activates, bringing the visuals closer to the observer. The inner pages are equally impressive as the homepage, combining sans serif and serif fonts with alluring photos and videos into an irresistible magazine experience.
NOFILTER. SPACE

The header and the top section of the homepage on NOFILTER. SPACE evoke a brutalist vibe. The large, serifless, uppercase typography and the combination of black and white make the site appear raw and simple. The site’s brutalist character is further amplified by the interesting imagery which enlivens the homepage. The same aesthetical robustness of the header can be seen on the “About” page (it includes just text and no images). The inertia of the colorful photographs on the homepage is broken with animated visuals placed against a zestfully green background, introducing the readers to some of the magazine’s philosophies. The color alone is enough to capture the viewers’ attention, with the letters that move in every which direction sealing the deal. Inner pages include very large photos that are a terrific way of grabbing the users’ attention and encouraging them to read the texts.
Losko

Losko is an online magazine that focuses on contemporary design, architecture, and art photography. They also publish biographies of inspiring creatives in these fields, sharing their stories and as well as their most notable works. The website is beautifully organized, clean, and very easy on the eyes. The fixed menu, rich with grids, is placed in the header. It comprises several sections that facilitate website navigation, but perhaps the most amusing part of the menu is the “Случайный пост” button, i.e., the “Random Post” button. On click, it opens a random article, allowing readers to have more fun while exploring the site’s content. The section below the header includes a slider with gigantic article previews. The first thing you’ll notice are the full-width photographs and big titles, inviting you to read the articles. In some parts of the homepage, articles are presented in a gallery layout, while in others, grid lines separate the selected blog entries. Towards the bottom of the page, you’ll also come across scrollable and fixed areas placed one next to the other – on one side, there is a string of article previews you can browse through, while on the other, you’ll see links to Patreon and the magazine’s profile on VK. These links stay on the screen as the articles continue to move one after the other on scroll. The fact that articles are presented in several different ways on the homepage means that you never really know what the next scroll will bring into the viewport, and that makes the Losko magazine more alluring and interesting to explore.
Blog & Magazine Themes
Behold
Buzzy
Journo
Creative Magazine & Blog Theme
CC/magazine

CC/magazine specializes in travel, art, design, culture, gastronomy, and lifestyle. The background on all pages is in gorgeous, pastel shades that alternate with pure white surfaces. Sometimes, the site opens as a combination of soft orange and white hues. On other occasions, it blends pastel blue with white. In either case, the contrast between pastels and the white color provides a terrific base for the designers to experiment upon. The colors and the clever typographic choices that unite serif with sans serif fonts make this website highly enjoyable to explore. The contrast between the bold and regular typefaces as well as the vertically positioned dates contrasting the horizontal titles further amplify the layouts’ appeal, creating a highly exciting environment users are sure to enjoy.
Latitude

Latitude is a publication that delves into the topics of cannabis, art, equality, sex, and much more. Considering the content, the magazine is intended only for those of legal age. So, before you access the site, a lovely, pastel green pop-up will appear on the screen, containing a question about your age. Once you get in, the colossal “LAT” taking up one half of the screen captures your eye. The other half of the page contains a brief introduction to the magazine. When you start to scroll, that’s when the real party begins. The Lat logo shrinks in size while an army of articles appears in the viewport. Lovely, artistic imagery and the combination of italics and standard fonts in titles lure you into reading the texts. When you hover over the images, the graphics disappear, and instead, excerpts or quotes from the text show up, further encouraging you to press the “Read More” button. On the homepage, the background is white, which is a great choice considering the vibrancy of the visuals. However, when you open the inner pages, you’ll enjoy the powdery pink, yellow, and green backdrops. The change of scenery is a great way of keeping you interested in the magazine, especially since the color of the background differs from one article to the next, setting a different tone for every text.
Cup of Couple

Cup of Couple is an influential fashion and lifestyle blog curated by Mike Madrid and Gabriel García. The first word that popped into my head once I opened the site is – serenity. A pastel color palette prevails on the layouts, making them appear delicate, sophisticated, and easy on users’ eyes. The homepage opens with an attention-grabbing image carousel that offers a preview of some items featured in the brand’s online shop. Elegant grid lines separate the content, ensuring each element has space for itself and gets an equal amount of attention. The designers have also embraced negative space, which helps enhance the site’s clean appearance. The homepage is image-rich, with the name of the product and the category it belongs to displayed beneath the photographs. The typography on the site is interesting, combining sharp, uppercase, sans serif typefaces with a refined serif font. When they click on an image, users are redirected to a project single page that includes large pictures and succinct copy, providing a beautiful and appealing introduction to the selected collection or product. All blog entries are tagged, which allows visitors to easily find the posts they are interested in.
Another Escape

Another Escape is an independent media company that champions outdoor lifestyle and sustainable living. The loading screen of this magazine shows a fullscreen photograph of the fresh, deep green flora, along with an explanatory text presenting the company to the visitors. The sticky menu facilitates the navigation on the site, helping visitors quickly jump to any page. Another Escape is all about encouraging people to (re)connect with nature and inciting them to protect it, and the design of their website is an ideal match to their mission. The homepage is quite minimal, combining large negative spaces between the displayed photos, cleverly organized images, and simple typography. Users don’t feel overwhelmed for a bit. Everything flows rather slowly, and calmly. The content subtly appears on the screen on scroll, gently introducing more issues to the viewer. In some sections, the content categories appear vertically displayed next to the photos, contrasting the horizontally-positioned titles and making the page more interesting to look at. Individual articles are rich with imagery dispersed throughout the entire pages, beautifully accompanying the featured texts and bringing them to life.
Wax Poetics

Wax Poetics is a publication dedicated to music journalism and discovery. Their website is a true feast for the eyes. The background is predominantly light grey with occasional black surfaces. Its texture is uneven and slightly rough, resembling that of paper, making people feel like they’re reading a print magazine. An image slider with expressive imagery and big, bold typography leaves an excellent first impression on the reader. The design of the mouse cursor is also something that captures the viewer’s attention. The pointer includes a blend mode effect, so when you hover over an element, it turns it into a negative. At the same time, some text appears within the circle, instructing users what sort of action they can take regarding the element they’re hovering over. The use of the mentioned massive, sans serif typography makes the titles particularly prominent, especially in combination with the more delicate, refined serif typefaces. On single article pages, an animated line appears across the letters. It looks like it was hand-drawn, and so do the lines that show up when users place the cursor over the menu links. This effect is, again, something that resembles the act of reading magazines in print, when we often mark and highlight titles and other elements that capture our attention.
The New Yorker

The New Yorker is a famous American weekly magazine. In the online version, they use the same font from their recognizable logo to display article titles. The refined and evergreen look of the typeface evokes the spirit of the old times when all we could read were the newspapers in print. A myriad of articles is showcased on the homepage, but you can easily navigate them by relying on a tagging system. In some sections, the articles are displayed as lists, with only their title, the name of the author, and the category visible. In others, they are arranged in a gallery-like layout, with complementing imagery illustrating the text. The article categories are displayed in red, which makes them particularly prominent on a white background. The site’s layout is ideal for all users, ensuring excellent navigation and readability. Inner pages don’t contain as many visuals as the homepage, but the gorgeous serif typeface ensures the text is easy on the user’s eyes.
Teeth Magazine

Teeth is a biannual publication that publishes articles on music, art, fashion, and culture. The most eye-catching element on the homepage is the sticky-on-scroll header. It is split into two parts. At the top, readers can see a part of the magazine’s logo and some of the menu sections, while the rest of both the logo and the menu appear at the bottom of the viewport. As they begin to scroll down the page, the header disappears. But if they scroll upwards, it appears again. This is a convenient UX solution, because, when people scroll upwards, they are usually trying to get back to the top of the page. By creating a practical sticky-on-scroll header, the designers have anticipated their needs, allowing users to go back to the top or jump to another section without too much scrolling. At the top of the homepage, there is a large showcase of one of the selected articles, followed by an empty, grey area. In fact, there are several empty sections on the homepage, and they behave as separators, creating some breathing space after a set of articles and giving the whole page a certain rhythm. This is a simple and elegant solution that ensures viewers don’t get overwhelmed by too many articles at once. Moreover, the light grey color makes these areas perfectly match the subtlety of the white background, with the two hues beautifully blending together and creating a coherent visual experience for users. The design of individual posts is amusing and engrossing. When users finish reading a particular article, the next one immediately appears on the screen, and then the next, and so on. There are no boundaries between the articles because these pages include the infinite loop effect. The list of all entries that belong to a certain category is displayed on the right-hand side of the screen, so users can click on a specific title or scroll and read all articles one by one.
HAJINSKY Magazine

HAJINSKY is a magazine that combines psychology with fashion. Their goal is to inspire creatives within the fashion industry to put people first. The site opens with a showcase of a featured article, with the visuals and the colors from the article in question stretching across the entire screen. The typography in the titles and headings is in all caps, but the serif fonts attenuate the robustness of the uppercase letters. The images used to present each article are all the same size, ensuring a visual congruence throughout the website. If you open the “Articles” page, you will probably feel like exploring an image gallery rather than an article directory. The background on every layout consists of several blocks of color, mostly in neutral shades, such as grey, as well as in the dark but subtle green, yellow, blue, brown, etc. Given the beauty of the photos, adding too many animation effects would’ve been superfluous. The most vivacious element of the homepage (and the entire website) is the animated horizontally-scrolling bar that contains the names of the publications that featured articles from HAJINSKY. But since this is one of the rare sections without visuals, it needed the animation to make it match the liveliness of the rest of the site.
I Weigh Community

I Weigh Community was founded by Jameela Jamil with the scope of creating a safe, inclusive space and a platform that breaks down stereotypes and discusses shame and self-hatred. The first thing you see on the site is the black-and-white picture of Jameela’s eyes peeking above a woolen collar. She is surrounded by a large “Mental Health” caption in all caps and some abstract shapes and lines in various shades of blue. This part of the page looks almost like a collage that provides a colorful introduction to the platform. As you move the mouse around, the image and the rest of the elements at the top follow the movement of your cursor. You can stop this interactive movement by pressing the pause button. As you further explore the site, you’ll notice the fun way the content slides into the view. Some words and visuals come from either side of the screen, others from the bottom, assembling at the designated part of the page, forming a complete picture. The color choices are also impressive. For example, the typography in titles is all black. When you hover over the letters, they become pastel purple, orange, or yellow. And then, when you click on a particular article, cerulean lines surround the title just before the content loads, setting the chosen entry apart from the rest of the content. The play of colors is especially evident in the menu – when you put the cursor on a section, the letters automatically and incessantly change their color from purple and orange to blue and red. The background is mostly white, but on some pages, there are also parts in other hues. In combination with the typographic color changes, striking visuals, and cool effects, the site is exciting to explore from start to finish.
Openhouse Magazine

Openhouse is a biannual magazine in which you can read about art, culture, design, and architecture. On the homepage, they’ve combined several attractive ways of showcasing the articles featured in the magazine. You can enjoy immersive fullscreen image slideshows as well as engaging image carousels. There is also a section with several article previews, two in each line. The accompanying images are in contrasting sizes, one small and the other significantly larger. In one row, the first image is smaller while the other is bigger, and in the row that follows, they switch sides. The zig-zag design is a simple and clever solution that makes the layout look interesting even without the over-the-top visuals and effects. When you place the cursor on the majority of the photos, they lose most of their color while the “Read More” button shows up on top of them, encouraging you to read the articles. The color palette on the entire website is subdued and soft. There are no elements that stand out more than others, and that helps ensure you pay equal attention to all of Openhouse’s content.
Real Life

Real Life is a magazine about living with technology. The design of their website is dynamic and eye-catching. The first thing you’ll probably notice is the ever-changing color of the background. It ranges from blue and green to a myriad of different gradient color combinations. The color of the background mirrors the change of the content that appears on the screen, breathing new life to the page each time a change occurs. The homepage opens with the latest published article singled out above all others, just beneath the logo. It is followed by a list of magazine categories displayed as old-school illustrations. Next comes a rather long list of articles from the archive, but if you ever get tired of exploring it, you can use the handy, vertically placed menu to find the topics that interest you the most. Aside from the links, the menu also includes an illustration of an eye that monitors your every move just like modern-day technology. The design of the magazine’s logo and its behavior are attention-grabbing. The words are geometric, mostly consisting of triangles, squares, half-circles, and rectangles glued together, forming the letters. The letters are outlined by default, but an animation effect colors the empty spaces in black, making the logo stand out against the soft background. As you scroll, the logo follows your movement – it stays in the background, behind the rest of the content.
Flacon Magazine

The website of Flacon Magazine is proof that integrating illustrations into designs can make projects more memorable and compelling. Like several other websites featured on our list, they start the homepage off with a large, immersive image slider. It includes both photographs and illustrations, ensuring an enrapturing introduction to the magazine. The visuals on the site are quite unusual. The use of abstract, illustrated, and surreal motifs makes the texts all the more appealing. And while the majority of the content is unmoving and rooted in place, the general passiveness is occasionally broken with horizontally scrolling texts. Even though the layouts include a lot of colorful graphics and texts, the user interface is uncluttered and easy to explore.
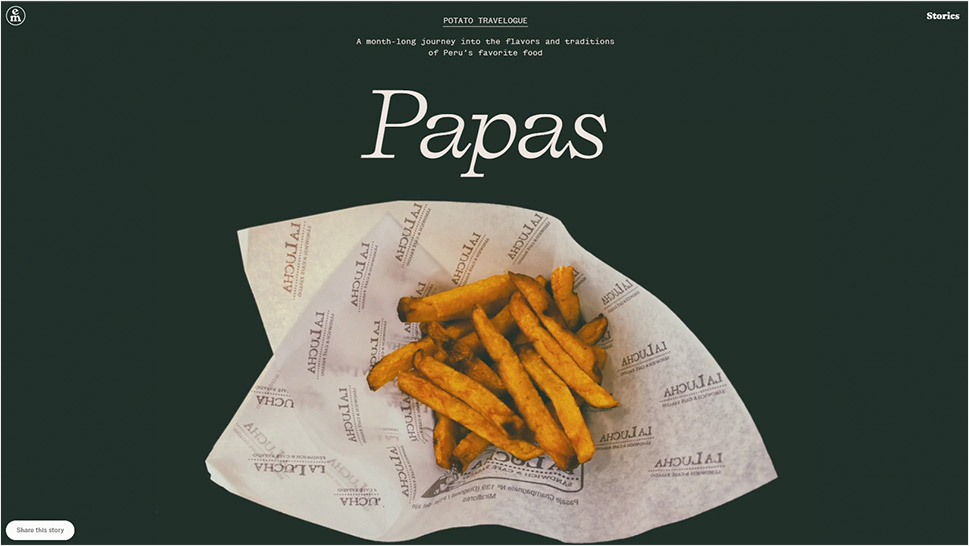
Emergence Magazine – Papas Nativas

Emergence Magazine is a publication that explores ecology, culture, and spirituality. In their Papas Nativas travelogue, the authors share the experiences they had on a one-month journey into the Andes Mountains, where they explored the cultural importance of potatoes in Peruvian culture. At first, you see a stop motion animation, showcasing a variety of dishes made with potatoes. The meals are bursting with colors, which look especially eye-catching against the dark green background. After a mouth-watering introduction, you come across stunning images and animated photographs that depict the atmosphere of the local areas and the people living there. Visuals take up one part of the screen, where photos appear one after the other on scroll. Meanwhile, the other part of the screen remains fixed, displaying textual descriptions of each day the authors spent in the Andes. You can click on a specific day and enjoy the multimedia presentation that accompanies it, or scroll down the page and enjoy the presentations one after the other.